Booking.com
Content guidelines & reporting redesign
TL;DR
Problem: Content Guidelines & Reporting were wall-to-wall text, off-brand, and impossible to grow.
My move: Re-engineered IA, navigation, and visual language; layered in interactive elements and side-menu architecture.
Impact: Readability tests and stakeholder review scored the redesign 4 / 5, and the scalable framework will have impact in future releases.
Link: Content Guidelines & Reporting
Timebound: 6 month
Role: UX/UI Designer
Tools: Figma, User Survey, Maze, HotJar, Internal Design System
Where it really started
Three very different audiences - partners, customers, and regulators - landed on the same long-form policy pages.
The branding was plain, navigation was full, the text was too long, and each new legal rule added more writing. The Content Integrity team could not tell if the main problem was the structure, the style, or just visual tiredness.
Gray areas
Top nav capped at six links; legal needed more
“Looks nothing like Booking”
How I turned ambiguity into clear moves
What I did with it
Prototype side-menu IA with expandable groups; proved mobile viability in Figma
Audited Design System, injected icons/illustrations + brand colours
Walls of text
Chunked copy, added accordions, improved typography style choices.
Stakeholders feared future re-writes
Built flexible page template and left clear notes & specs in Figma hand-off
Bumps along the way
Booking’s localization caused layout issues - long German and Finnish text overflowed and hid links. We spent a sprint adding responsive text shortening, flexible breakpoints, and a quick translation review process to keep over 40 languages neat.
Stakeholders opinions interfered with consistency, but internal design systems and elements supported my proposals.
Copy and localization was a struggle in fitting long characters languages into e.g. carousels or elements.
Leading through the process
Led an meeting with PM and Content Integrity Lead to clearly define the scope.
Promoted early Design-System compliance to get the brand team on board. When a long string broke the new side-menu, I quickly gathered PM and engineers for a 30-minute meeting.
We postponed non-essential styling and focused on responsive text shortening and live QA in 40+ languages, maintaining full information.
Some visuals of the work done
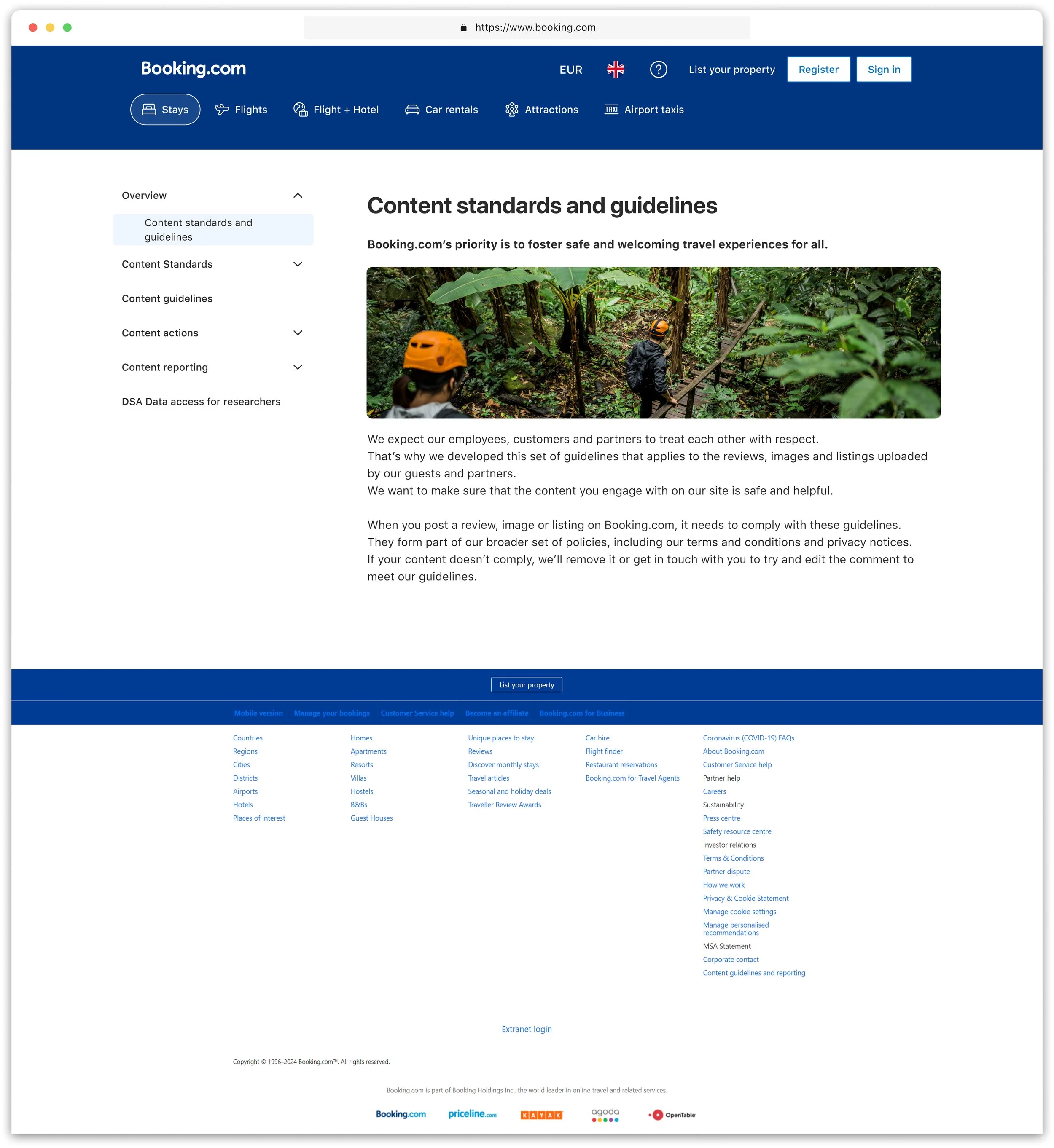
Redesigned, extended navigation bar - Desktop
1st version
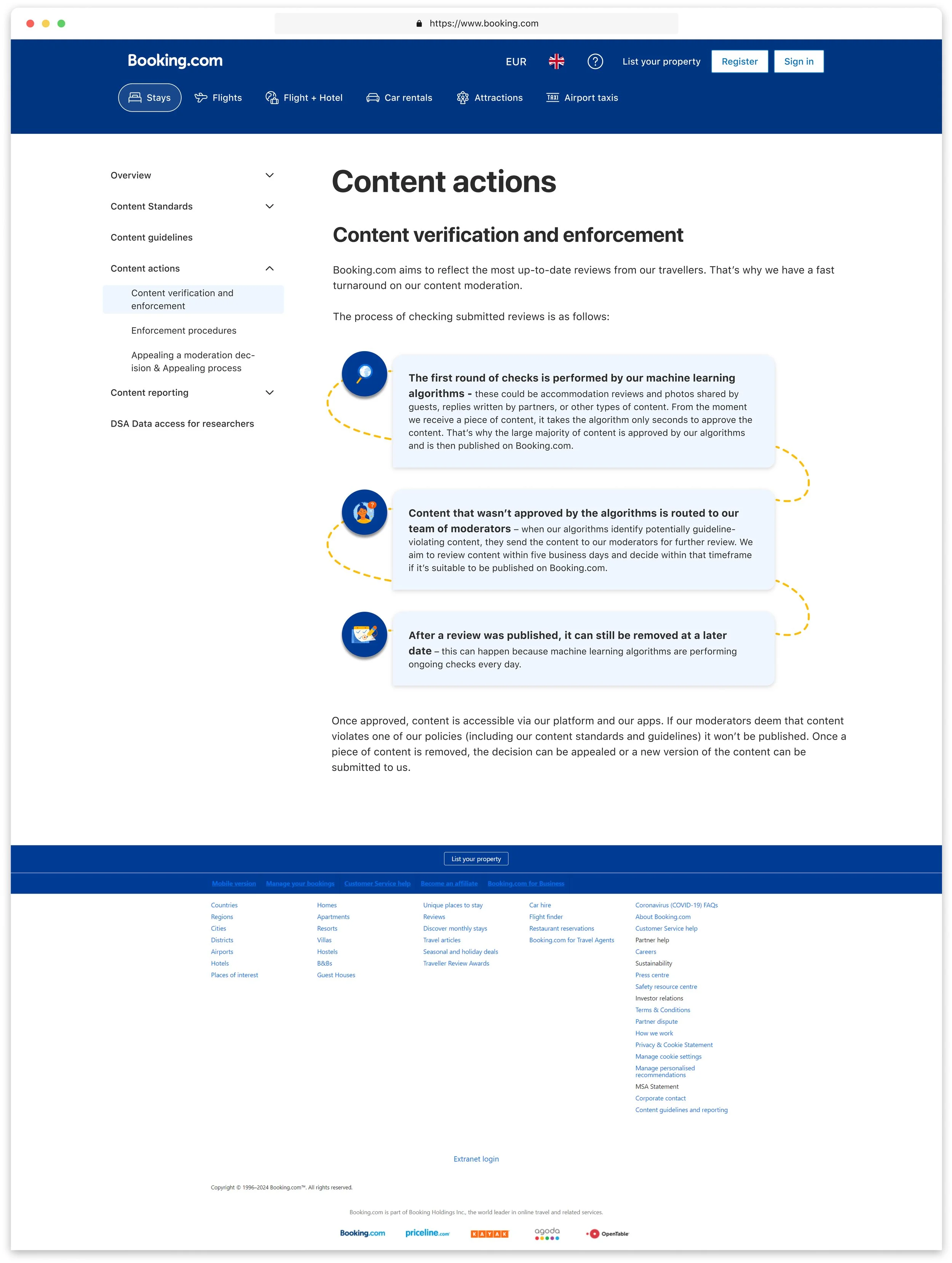
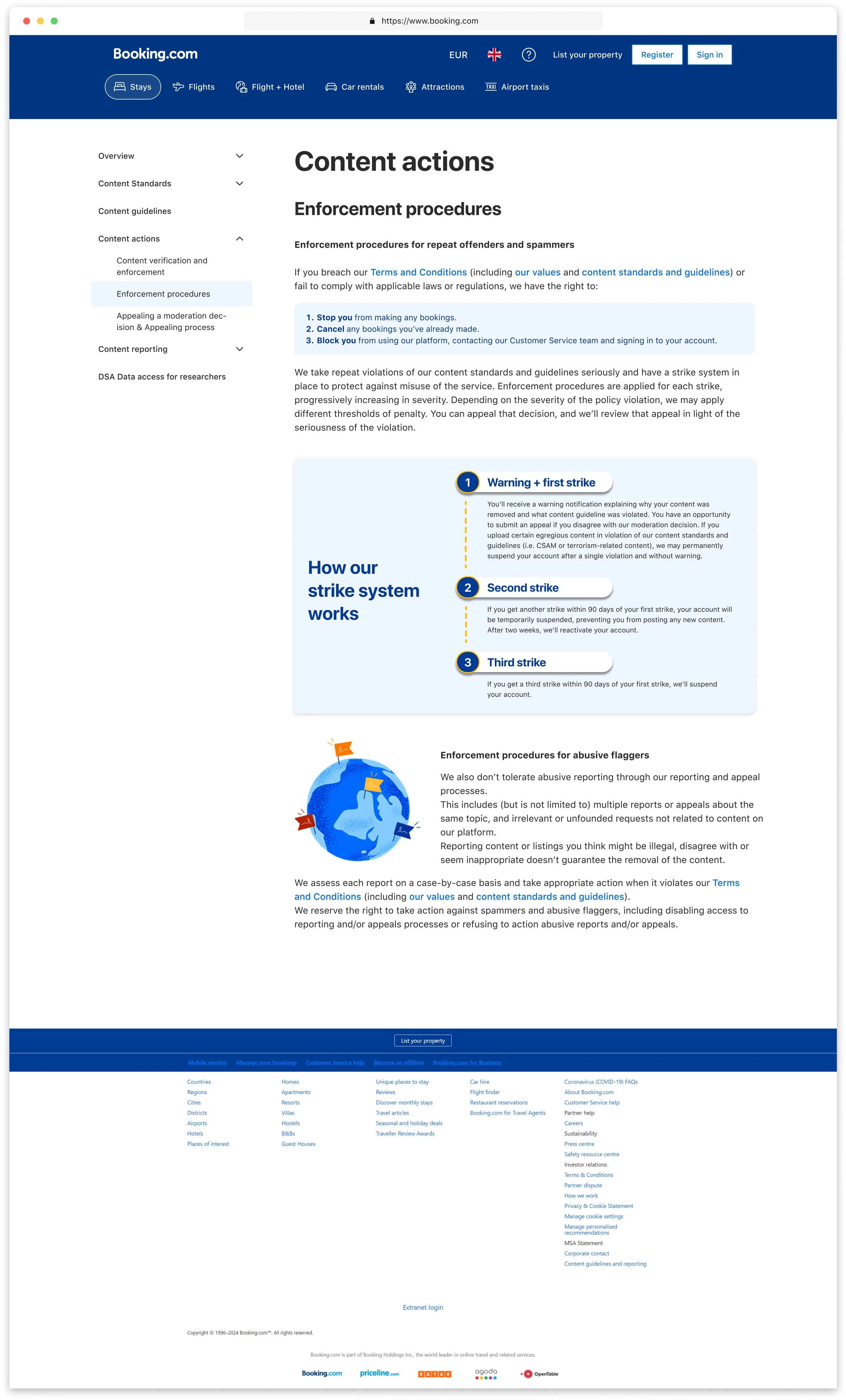
2nd and final version - following PM and developers collaboration
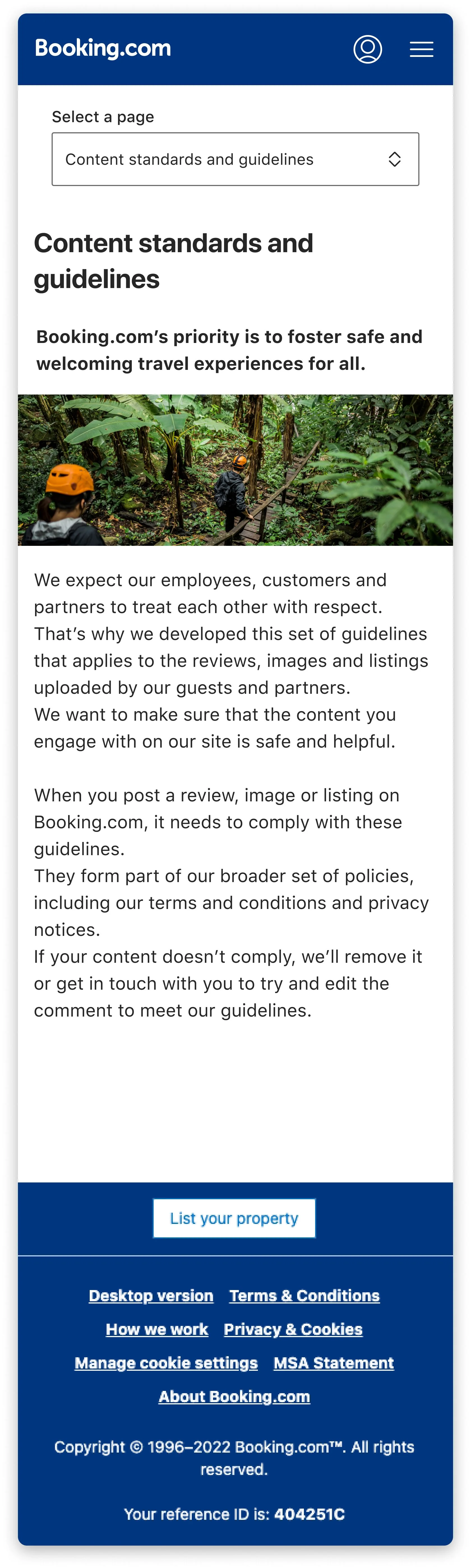
Redesigned, extended navigation bar - m.dot
1st version
Collaboration with Product and Dev team
Impact
What shipped & why it matters
Side-menu navigation scales indefinitely;
Branded UI now mirrors Booking’s voice, replacing improvised elements with brand style.
Heuristic readability score improved; internal rating 4/5 for standards alignment.
Reflection
Policy pages rarely win design awards but are essential for business. The real success wasn’t the new look; it was reducing errors that could cause partner or regulator disputes.
Three key lessons:
Localization is part of product design. Our side menu broke with Finnish text; next time, test long text strings early.
Legal approval is ongoing. New clauses kept appearing, so the template had to be flexible. Setting the structure early helped manage changes without redesign.
Brand and accessibility matter more than flashy effects. Delivering an accessible, on-brand design was worth it.
If I could start over, I’d include localization QA in the first sprint and use real legal text to prototype.
Still, we created a system ready to handle future regulations, and that quiet success is valuable.